

トップ > レイアウトの重要性
指示通り的確に仕上げるのがオペレーターなら、構成そのものを自分で考え判断するのがデザイナーです。その際に何より求められるものこそ「レイアウトするチカラ」。
実際に、レイアウト次第で仕上がりはこんなにも変わる、という例をご紹介しましょう。

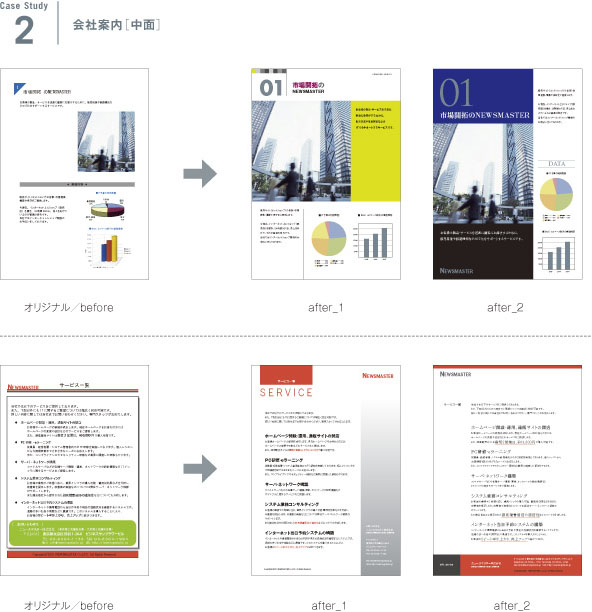
ある会社案内を例に見ていきましょう。まず表紙のデザインですが、印刷会社が作ったものにしてはかなりレベルの低い仕上がりでした。
使用している写真も決してクオリティの高いものではありません。
しかし、「after_1」のように写真を全面に扱うことで同じ素材でも印象が大きく変わり、文字組も見直すことで、見映えがこんなにもよくなってきます。
また、同じコンセプトの別ビジュアルを用いると、「after_2」のような表現を作ることもできます。
「バランス」と「文字組」はレイアウトの重要なポイント。そのノウハウを身につけるだけで仕上がりは見違えるほどよくなります。
「グラフィックデザイナー養成塾」では、スマートなレイアウトが簡単にできるテクニックをさまざまなパターン例とともに紹介しています。実践でぜひ活用ください。

こちらは先ほどの会社案内の本文(上)と概要のページ(下)です。
オリジナル「before」の原稿内容はそのままに、同じ要素を使用してレイアウトし直した作例が「after_1」「after_2」です。
ひとつひとつの要素の扱い方や配置にこだわりクオリティを高めることで、メリハリが生まれて全体のレベルが上がっていきます。
フォントの選び方やディテールの詰め方など、ちょっとした知識を得ることで紙面のバランスは大きく変わってくるのです。

次に、少ない文字要素だけでもレイアウトでこんなにも多彩に変化する、という例をご紹介します。「我が輩は猫である」と「夏目漱石」、
このふたつの文字要素だけであっても、フォントの種類やサイズ、組み合わせ方を考え、それぞれの配置を工夫するだけで、こんなにも多彩なバリエーションがつくれるのです。
レイアウトに正解はありません。レイアウトするチカラを身につけることで、アイデアは無限に広がっていきます。文字組について、
「グラフィックデザイナー養成塾」では多くの内容を解説しています。

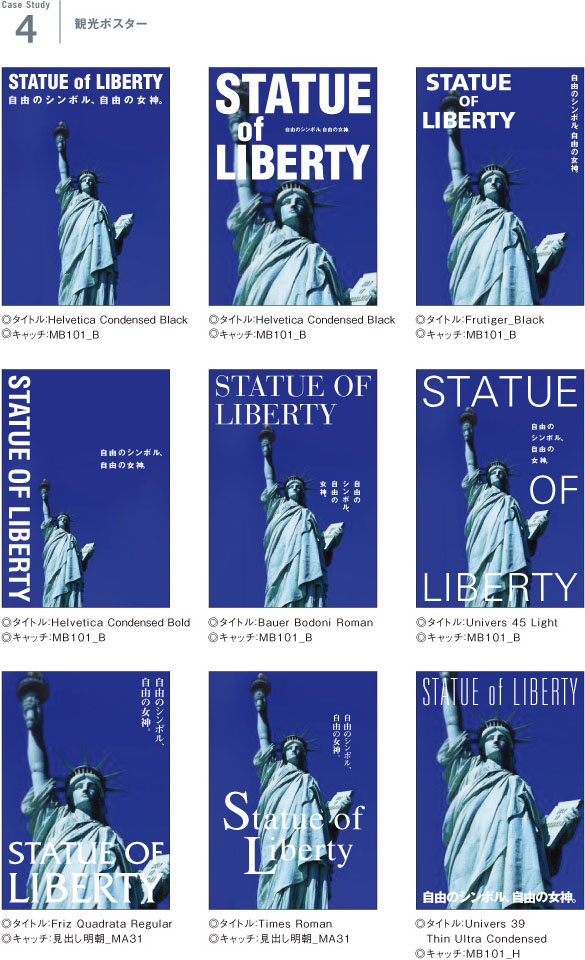
「文字要素+ビジュアル」は、実際のデザインワークにおいても基本となる要素の組み合わせです。それぞれテキストとビジュアル(写真)という原稿として
提供された場合でも、レイアウトは十人十色。ここに挙げた作例は共通の素材を使用して私が作ったものですが、
1点1点すべて異なる印象を持っていただけたのではないでしょうか。
フォントの選び方や配置、そして写真=自由の女神のトリミングによって、まったく違うデザインが生み出せるのです。
告知すべき内容や意図したイメージを具体的に表現し伝えるためには、レイアウトのチカラが必要です。
あなたのデザインをより魅力あるものにするために、レイアウトのテクニック・ノウハウをぜひ身につけてください。

![]() Copyright (C) 2011 Performance Incorporation. All Rights Reserved
Copyright (C) 2011 Performance Incorporation. All Rights Reserved